Wir freuen uns, das neue Hilfskoordinationsportal vorstellen zu dürfen, eine wichtige Erweiterung von ANGEL React 2.1, die den Komfort für unsere Benutzer:innen erhöht. Dieses leistungsstarke Upgrade bietet detaillierte Informationen, nahtlose Kommunikation und schnelle Koordination für Notfallmaßnahmen. In diesem Blogbeitrag erfährst du aus erster Hand von Software Developer Silver, warum wir das Hilfskoordinationsportal weiterentwickelt haben, welche Phasen des Entwicklungsprozesses es durchlaufen hat und wie es das Benutzer:innenerlebnis verbessert.
Warum brauchen ANGEL React-Benutzer:innen das Hilfskoordinationsportal?
Wir bei ANGEL React haben es uns zur Aufgabe gemacht, sicherzustellen, dass jede:r Benutzer:in in Notfällen mehrere Möglichkeiten hat, Hilfe zu erhalten. Durch die Bereitstellung aller relevanten Informationen über Unfälle und die Erleichterung der Kommunikation zwischen Notfallkontakten erhöhen wir die Chancen in Notsituationen, schnellstmöglich Hilfe zu erhalten. Im Folgenden erhältst du einen kurzen Überblick über den Entwicklungsprozess des Hilfskoordinationsportals aus erster Hand.
Der Entwicklungsprozess aus der Sicht des Software Developers

Zu Beginn haben wir die entscheidenden Rollen identifiziert, die für den Erfolg des Systems von Bedeutung sind. Einerseits gibt es die ANGEL React Benutzer:innen und andererseits die Notfallkontakte. Die primäre Benutzer:innen-Schnittstelle sind die App und das Genius-Gerät, wobei das Hilfskoordinationsportal als sekundäres Portal dient. Im Gegensatz dazu greifen die Notfallkontakte hauptsächlich über das Hilfskoordinationsportal auf das System zu. Dies erforderte die Entwicklung eines eigenen Benutzer:innenflusses und maßgeschneiderter Anweisungen. Wir konzentrierten uns darauf, die Darstellung und Priorisierung von Informationen so zu gestalten, dass Benutzer:innen intuitiv zu den wichtigsten Daten, wie den genauen Koordinaten, geführt werden.

Nach der Fertigstellung der ersten Version des Hilfskoordinationsportals haben wir das Design weiter verfeinert, wobei wir uns auf die Anzeige des letzten Vorfalls über einen einzigen Link konzentrierten. Dieser Zwischenschritt verwandelte das System von einer einfachen zu einer dynamischeren Version. Ein Beispiel: Hans, ein Elektriker, erhält einen Stromschlag (Vorfall 1: Stromschlag), stürzt (Vorfall 2: Sturz) und wird bewegungsunfähig (Vorfall 3: Regungslosigkeit). Ziel dieser Phase war die nahtlose Verarbeitung solcher Sequenzen.

Die ANGEL React 2.1 Iteration des Hilfskoordinationsportals stand nun im Mittelpunkt. Im Gegensatz zur Vorgängerversion ist sie wesentlich umfangreicher und enthält mehrere Tabs: ein Kontaktmenü, ein Chat-/Ereignisprotokoll, die Hauptansicht des Vorfalls und detaillierte Standortinformationen. Diese Funktionen wurden parallel zu unserem Innenraum-Positionierungssystem entwickelt, was einen längeren Entwicklungszyklus erforderte. Erleichtert wurde dies durch die bereits etablierten Grundlagen des Hilfskoordinationsportals, sodass weitere Entwürfe einfacher überarbeitet werden konnten.
Anmerkung am Rande: Der Designvorschlag für das Registerlayout kam von unserer Qualitätssicherung. Es lohnt sich also, auf die Testingenieur:innen zu hören, sie haben viele gute Ideen!
Das Hauptaugenmerk in dieser Phase lag auf der übersichtlichen Darstellung der Tabs und der Bereitstellung von Informationen, sodass der Chat auch ohne Account genutzt werden kann. Zudem war es unsere Aufgabe, die Nutzung sowohl aus Sicht der Cybersicherheit als auch des Datenschutzes abzusichern. Parallel dazu führten wir während unserer Designiterationen und -diskussionen sowohl intern als auch extern mit Hilfe von Testbenutzer:innen
umfangreiche Tests zur durch. Auf diese Weise entstand ein Feedback-Zyklus, der nicht nur das Endprodukt, sondern auch unsere internen Tools und Prozesse verbesserte.
Das Ergebnis des Entwicklungsprozesses: Alle neuen Funktionen im Überblick
Die ANGEL React 2.1-Version des Hilfskoordinationsportals ist jetzt umfangreicher und benutzer:innenfreundlicher. Hier sind die neuen Funktionen im Detail.
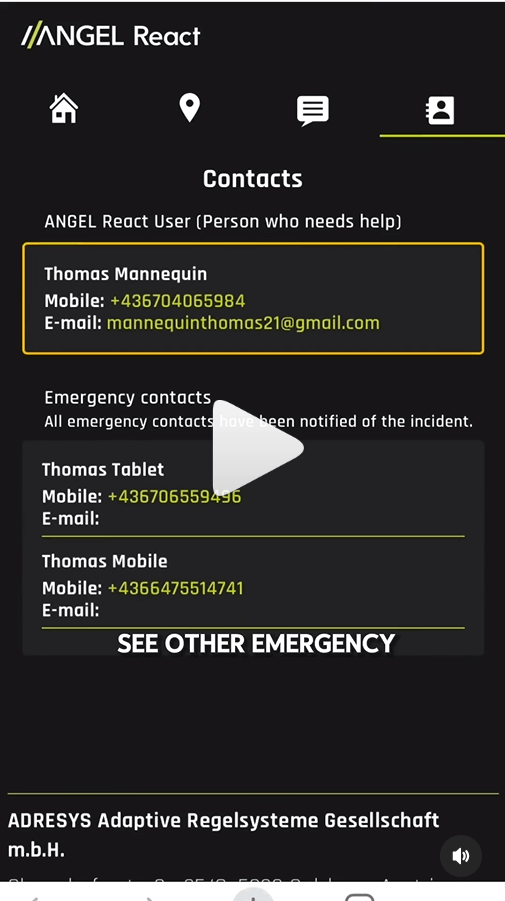
- Kontaktmenü: Verwalte deine Notfallkontakte auf einfache Weise.
- Chat-/Ereignisprotokoll: Ermöglicht die Kommunikation in Echtzeit und die Aktualisierung von Ereignissen. Das Chat- und Ereignisprotokoll hat eine Doppelfunktion: Es ermöglicht Nachrichten zwischen Notfallkontakten und dem:der
Genius-Träger:in und liefert Systembenachrichtigungen über Standortänderungen, neue Vorfälle und Benutzer:innen-Reaktionen. - Vorfall-Ansicht: Liefert detaillierte Informationen über Vorfälle.
- Innenraum-Standortinformationen: Bietet präzise Standortdaten, die vom ANGEL React Location Beacon bereitgestellt werden.
- Benutzerfreundliche Darstellung: Integrierte Tab-Links sorgen für eine übersichtliche Darstellung der Informationen.
- Anonymer Chat: Ermöglicht Benutzer:innen das Chatten, ohne ein Konto zu erstellen, und gewährleistet so Privatsphäre und Sicherheit.
Sieh dir das Video an, um mehr zu erfahren.
Erlebe die Zukunft der Notrufsysteme mit ANGEL React 2.1
Mit dem neuen Hilfekoordinationsportal haben wir einen weiteren Meilenstein für eine verbesserte Notfallkoordination gesetzt und das Benutzer:innenerlebnis auf ein neues Level gebracht.
Try and Buy ANGEL React und erlebe die Zukunft der Notrufsysteme!





 ADRESYS
ADRESYS  ADRESYS
ADRESYS  ADRESYS
ADRESYS  ADRESYS
ADRESYS